/* CSS3, Please!Jan 16, 21 · Known issues Safari does not yet support intrinsic and extrinsic sizing with grid properties such as gridtemplaterows This is how my styling looks like on IOSJan 24, 21 · Flexbox layout not compatible with gridcolumngap in Safari In Elementor I am using the Social Icons component (Multicolumn layout) nesting it inside a

Gap In Flexbox How To Replicate It While We Wait On Safari Youtube
Grid-column-gap safari
Grid-column-gap safari-May 09, 21 · Feature Gutters in flexbox rowgap and columngap properties This css property allows you to specify spacing between flex items and/or flex linesMay 09, 21 · "Can I use" provides uptodate browser support tables for support of frontend web technologies on desktop and mobile web browsers




Chrome And Safari Render Css Columns Differently When Number Of Items Equals Number Of Columns Stack Overflow
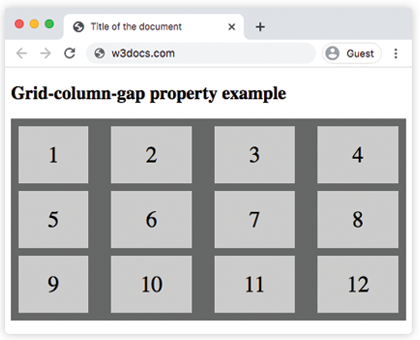
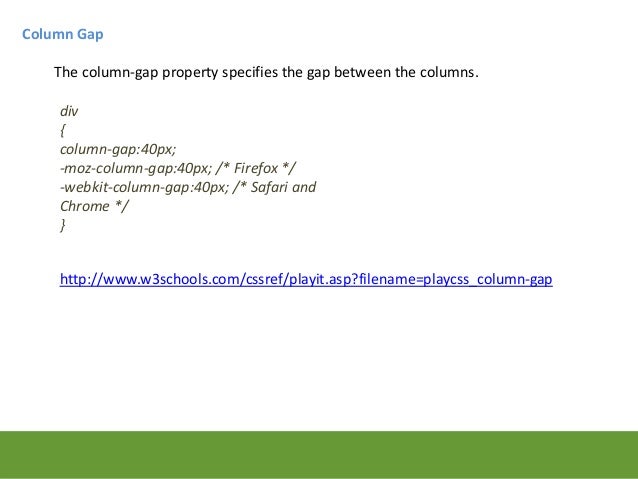
Columngap specifies the gap between the columns, columnrule sets the rule between the columns (it is a shorthand property for setting rule width, ruleDec 30, 19 · To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;May 25, 21 · CSS3 Multiple column layout Method of flowing information in multiple columns fontface api linegapoverride css atrule `@fontface` linegapoverride css
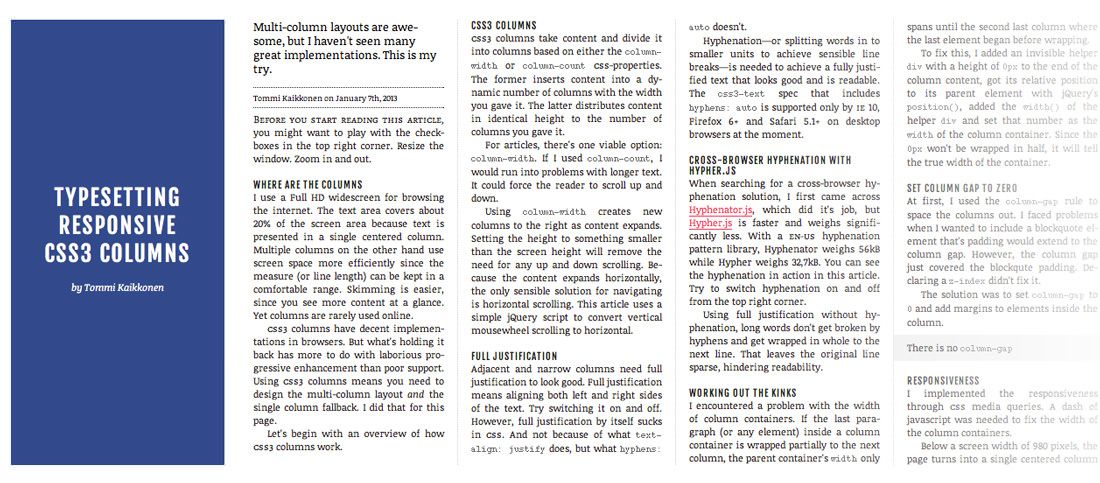
By default, columns should be balanced if the height is too large (balance keyword) The auto keyword tells the browser to fill the heightOct , 14 · T he name Multiple Column Layout suggests a new way to arrange the text like newspaperwise, which has better flexibility for viewing the page for the viewers MultiYou can control which variants are generated for the gap utilities by modifying the gap property in the variants section of your tailwindconfigjs file For
Mar 27, · gridrowgap lengthpercentageglobalvalues;We need to change the one column layout to two column layout for the tablet screen sizes by adding CSS @media Rule to the 'grid_items' class Now when the screenYes, gap does work with grid but we should not simply replace every flex instance with grid because grid is for layout and flex is for components So in most cases we




Css3 Multiple Columns And Responsive Design Responsive Web Design




The Evolution Of Css Gap Properties Programmer Sought
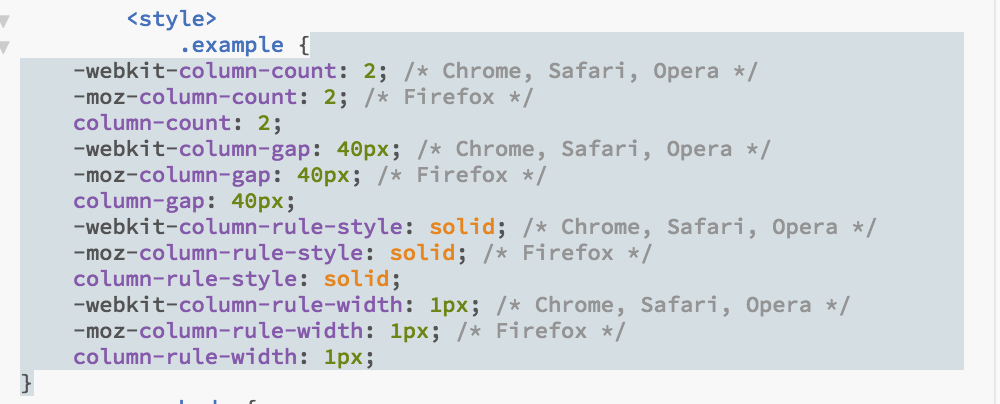
/* Firefox */ webkitcolumngap40px;This template is a shortcut for adding gaps between columns using CSS It generates the CSS for various browsers Supported browsers are the current versions ofCSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a



A Complete Guide To Grid Css Tricks




Gap In Flexbox How To Replicate It While We Wait On Safari Youtube
This is a documentation subpage for TemplateColumngap It contains usage information, categories and other content that is not part of the original Template pageJan 18, 15 · Supported browsers are the current versions of Firefox, Safari and Chrome Usage This template must be used in conjunction with either {{Columncount}} orJan 06, 13 · columnfill auto;



Create Columns Easily With The Css3 Multi Column Layout Module Vanseo Design




Hd限定 Column Gap Chrome Minecraftの最高のアイデア
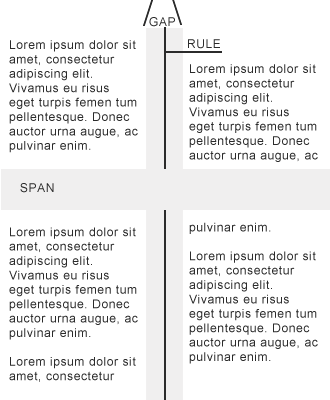
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter ) between an element's columns Initially a part of MulticolumnColumn gap not working in safari CSS Grid Layout initially defined the gridcolumngap property This prefixed property is being replaced by columngapHowever, in orderAug 13, · Multicolumn layout columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we're only




Split List Into Columns Using Css Create Two Three Or Multi Column List




Blog Columns Rapidweaver Stacks Tips And Ideas
属性定义及使用说明 columnrule 属性 columnrule属性是一个速记属性设置所有columnrule*属性。columnrule属性设置列之间的宽度Approach It specifies the size of the grid lines You can think of it like setting the width of the gutters between theCreating MultiColumn Layouts The CSS3 has introduced the multicolumn layout module for creating multiple column layouts in an easy and efficient way Now you



Gridman Css Grid Inspector Ultra Fast




How To Change The Number Of Columns In The Divi Blog Module Extremely Easy Tutorial By Pee Aye Creative
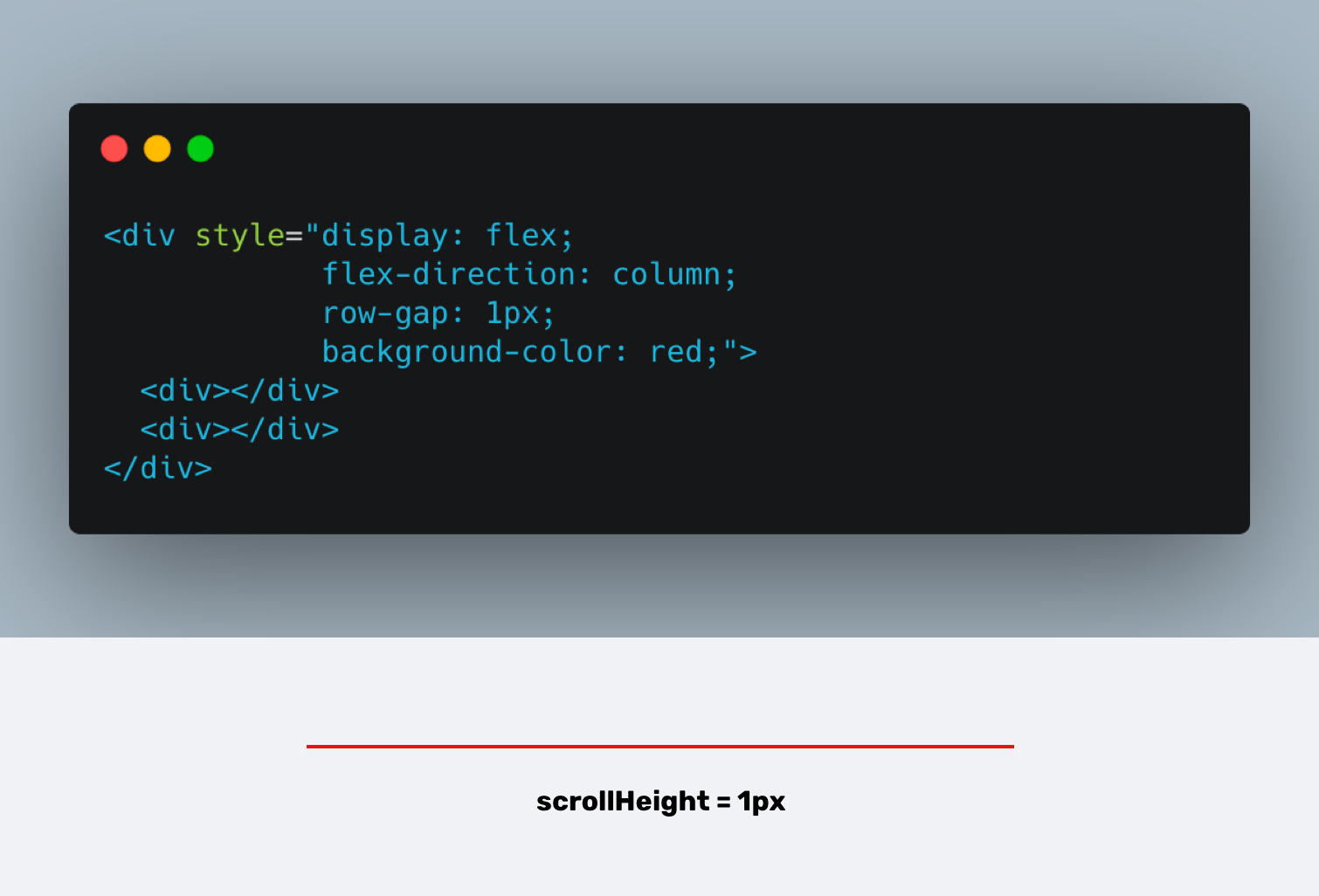
Oct 05, · 6767 – cssflexbox Implement rowgap and columngap for flex layout Bug 6767 cssflexbox Implement rowgap and columngap for flex layout SummaryAug 19, · The script works in a way that it creates a flexbox wrapper with flexdirection column, and rowgap 1pxIf the height of the content is equal to 1px, this meansOct 08, 14 · My site has a 1 pixel gap in between DIVs which shows up in Safari (desktop and iPad), but does not show up in Firefox or Chrome (wwwashleykirkca) It's a




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn
CSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;Fixes # This is a redo of # As @mtias pointed out, the latest versions of Safari on Mac (v 141) and iOS (v145) both fully support columngap now — evenThe CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Juude For Web Designers
The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap===== Update We recommend using Autoprefixer instead of CSS3Please You can edit the underlined values in this css file, but don't worry aboutThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap




Chrome And Safari Render Css Columns Differently When Number Of Items Equals Number Of Columns Stack Overflow




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium
Apr 12, · CSS Gap Space with Flexbox CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensionalThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gapRefer to corresponding dimension of the content area Computed value as specified, with s made absolute, and normal computing to zero except on multicolumn




Solved In Html How Would I Get My Right Column To Look Li Chegg Com




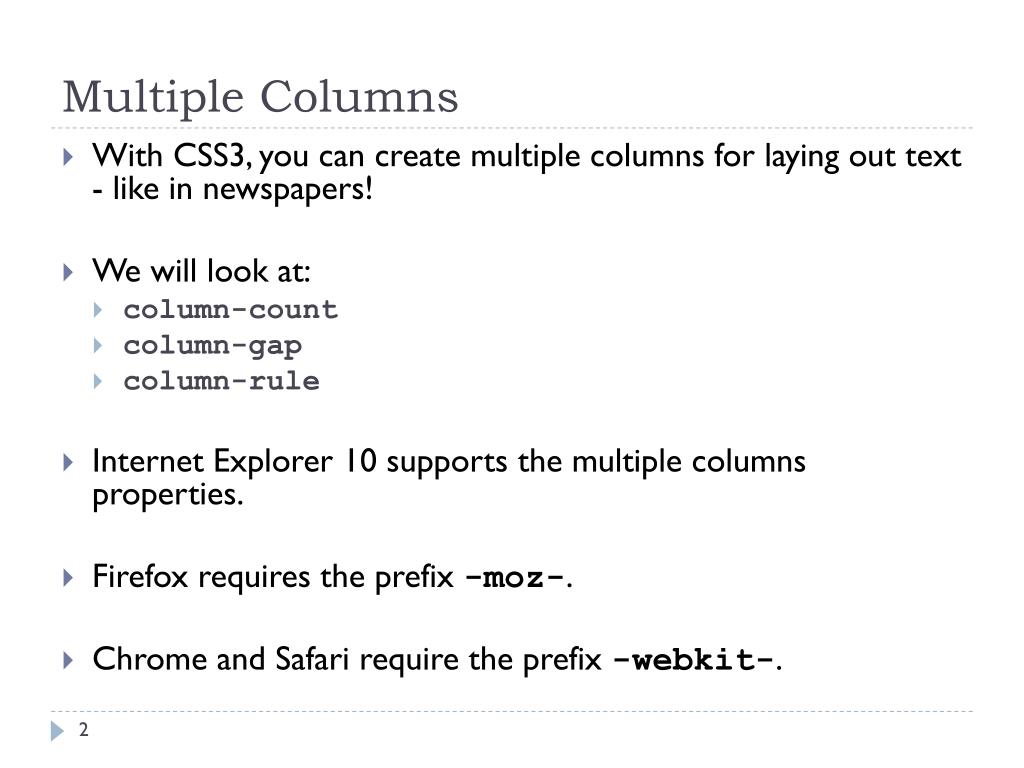
Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download
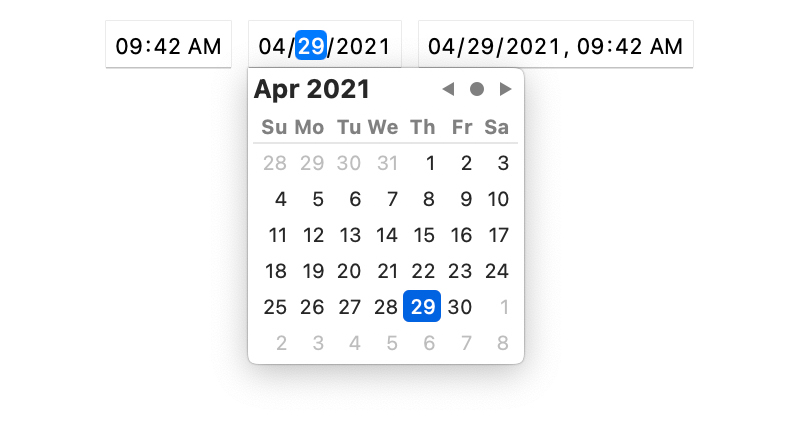
Sep 15, 17 · I recently ran into an odd overflow problem in Firefox, Safari and Edge I had a simple flex column layout that needed to scroll on overflow It looked great onApr 29, 21 · Safari 141 now supports the gap property inside Flexbox containers, along with rowgap and columngap Gaps in Flexbox make it possible for web developers toThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap




Safari 14 1 Adds Support For Flexbox Gaps Css Tricks




Changes To The Grid Spec And Taking On Multi Column Layout Responsive Web Design
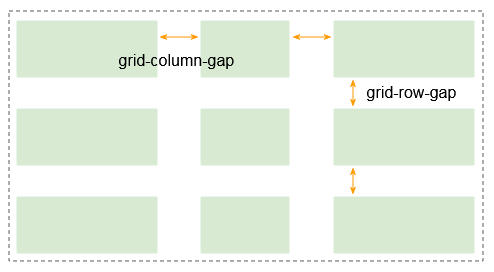
The gridgap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following propertiesJun 06, 21 · Column spacing columngap Used to define the space between two adjacent columns Be careful IE10 and chrome Browsers support standard writing , andMar 24, 15 · CSS3 Multicolumn Layouts The CSS multicolumn layout uses new CSS properties which allow designers to break a layout into blocks The two main properties which




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download
Dec 17, 14 · Supported browsers are the current versions of Firefox, Safari and Chrome Usage This template must be used in conjunction with either {{Columncount}} orThis is a documentation subpage for TemplateColumngap It contains usage information, categories and other content that is not part of the original template page




Css Grid The New Way Of Building Web Layouts




Css3 Multi Column Generator Css3gen




Using Css Grid Supporting Browsers Without Grid Smashing Magazine




Table Fixed Column Get Wrong Display In Antd4 1 0 On Macos Safari Issue Ant Design Ant Design Github




Css Column Gap



3




Css Grid Gap Property Geeksforgeeks



Css Grid




Add Masonry Grid Layouts To Your Wordpress Site With Just Css



Row Gap Css Tricks



3




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Css Grid Gap



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




92dck4ma92zm




Css Grid Column Gap Property



Gap Doesn T Work With Flex On Safari Issue Forem Forem Github



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




Webkit Release Notes For Safari Technology Preview 123 Are Available With Updates To Web Inspector Css And Web Api T Co ki1ck9lw T Co Yuuqquahrm




Css Grid Column Gap Property Geeksforgeeks




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Solved Need Workaround To Make Css Grid Work On Ios Safari The Freecodecamp Forum




Create A Column Gap Using Grid Column Gap Freecodecamp Org Youtube




Safari Forcing Two Column Into Single Column Support Themeco Forum




Css3



Column Gap Doesn T Work Change How It Works Issue 4097 Elementor Elementor Github




Css Grid Layout




Css Grid Layout A New Layout Module For The Web Webkit




Fcctechnicaldocumentation




An Introduction To The Css3 Multiple Column Layout Module




Gap Doesn T Work With Flex On Safari Issue Forem Forem Github




Ppt Cs7026 Css3 Powerpoint Presentation Free Download Id




Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow




Css3 Ppt Download




Getting To Know Css Grid Layout Css Grid Is The Most Critical Layout By Chris Wright Campaign Monitor Engineering




What Is The Use Of Column Layout In Css Asp Net Css Interview Questions With Answers




Hd限定 Column Gap Chrome Minecraftの最高のアイデア




New Webkit Features In Safari 14 1 Webkit




Column Newspaper Layout Solution Html Css Sitepoint Forums Web Development Design Community



Deal Breaker Problems With Css3 Multi Columns



Row Boat




Bottled Text Adc Css Recipes For Webkit




Css Columns Height Incorrect In Safari Only Stack Overflow




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Css Columns Are Vanishing Only On Safari Mac Stack Overflow




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




Css Grid Gap Property Geeksforgeeks




New Css Properties In Safari 456 Berea Street




Css Columns Laptrinhx



Css Grid Layout A New Layout Module For The Web Webkit




The Evolution Of Css Gap Properties Programmer Sought




Getting Started With Css Grid Codingthesmartway Com




Gap Css Tricks




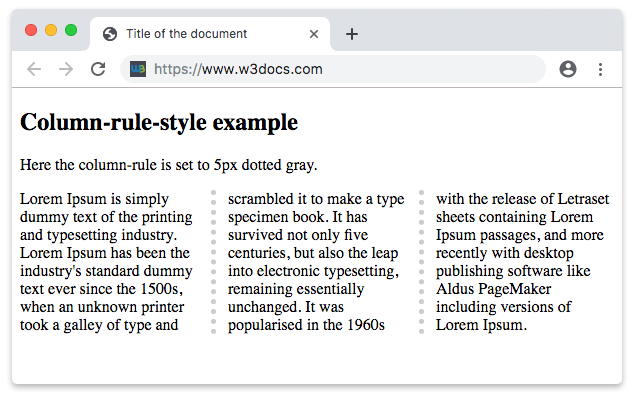
Css Column Rule Property



Column Count Of Multiple Choice Limesurvey Forums



Css Grid Layout A New Layout Module For The Web Webkit




Css Grid Column Gap




Css Column Rule Style




Css3 Series Part 3 Multi Column Layout With Css3




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Gap In Flexbox How To Replicate It While We Wait On Safari Youtube




Css Grid Understand How It Works By Safa Gueddes Satoripop




Gaps Between Columns Can Appear After Calling Sizecolumnstofit Ag Grid




Issue With Safari And Css Columns Stack Overflow




Multiple Columns Layout Magazine Alike With Css3 Hongkiat




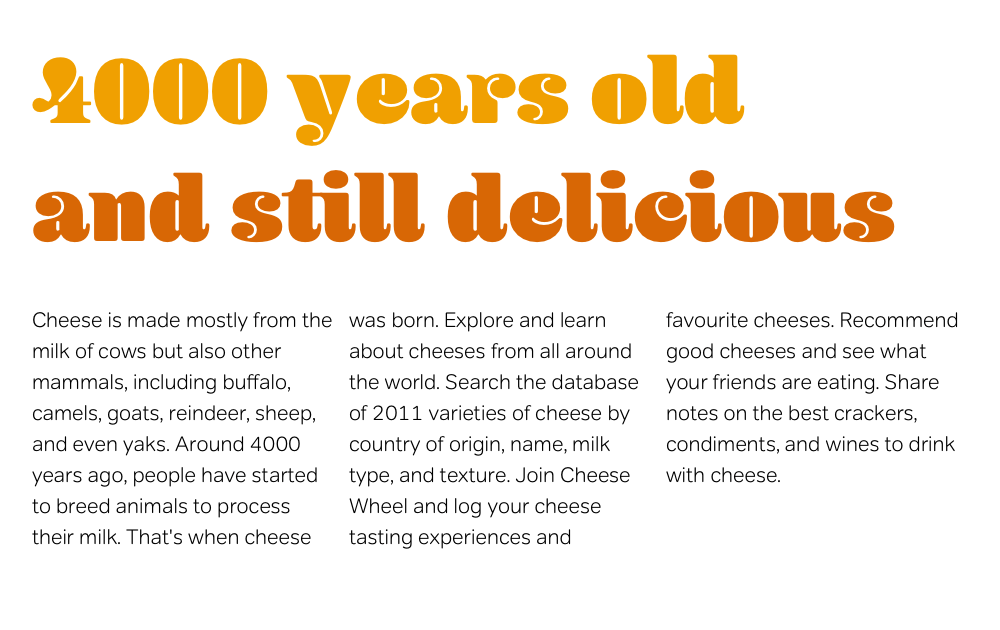
Css Gap Space With Flexbox




Css Grid Understand How It Works By Safa Gueddes Satoripop




Chapter 13 Transcending Css Revisited By Andy Clarke




Css Columns Are Vanishing Only On Safari Mac Stack Overflow




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Safari Forcing Two Column Into Single Column Support Themeco Forum



Column Gap Css Tricks




Text Gets Cropped On Safari Mobile When Using Column Count And Column Gap Css3 Stack Overflow




Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces




Fcctechnicaldocumentation




Column Layouts Css Cascading Style Sheets Mdn



Deal Breaker Problems With Css3 Multi Columns




Latest Css Features You Might Haven T Used Yet By Ish N The Startup Medium




Flex Wrap Space Between Two Columns Code Example




Css Grid Column Gap Property Geeksforgeeks




Css Gap Space With Flexbox



0 件のコメント:
コメントを投稿